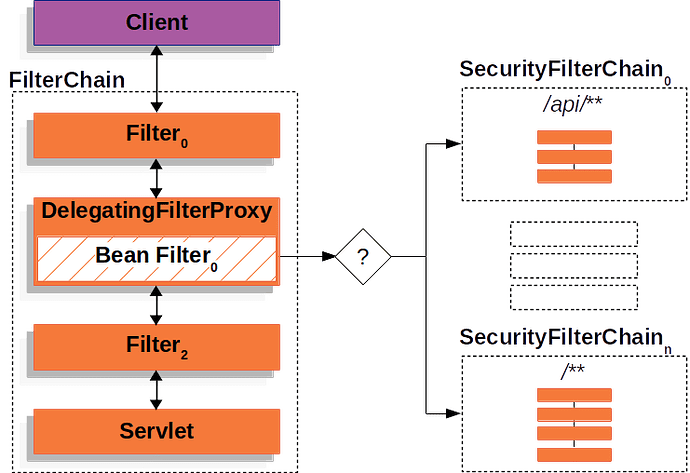
Spring Security 使用标准的 Servlet 过滤器(Filter) 并与 Servlet 容器集成。 这个意味着 Spring Security 可以在任何运行运行在 Servlet 容器(Servlet Container)中的应用上使用。 更具体地说,你可以不使用 Spring,而是基于 Servlet 的应用程序中使用 Spring Security。 因为我们都知道,Spring 是可以通过 Spring Boot 启动的,实际上启动的时候 Spring 也会启动一个嵌入式 Tomcat。 Spring Security 的这种设计意味着,我们可以不使用 Spring Boot 启动的容器,而直接使用一个 Tomcat 容器。 开发过 J2EE 项目或者 Spring 项目的都明白,使用 Servlet 对访问进行处理最重要的部分就是过滤器,通常过滤器也会让你很惆怅,配置不好的话,过滤器就会把请求过滤掉。 Spring Security 就是作用在过滤器上的,对 Servlet 过滤器有所了解的话,能更有效的帮助理解 Spring Security。 https://www.ossez.com/t/spring-security-servlet/14118
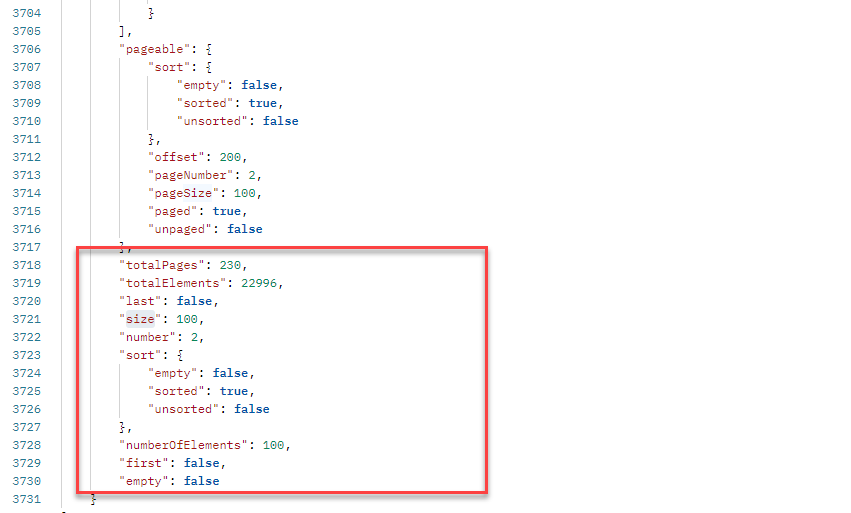
只要涉及到数据查询,通常我们都会进行分页查询。 假设你的表中有上百万条记录,不分页的话,我们不可能一次性将所有数据全部都载入到前端吧,那前后端都早就崩溃了。 结合 Spring Spring 和 Vue 都提供了开箱即用的分页功能。 Spring 主要用来处理后端的分页查询,VUE 主要在前端展示页面和进行下一个页面的查询。 有关后端 Spring 如何进行分页查询的方法,请参考:Spring Data @Repository 的分页查询 中的文章。 如果你配置得当,Spring 会将整个查询的页面信息发送给前端。 比如我们说的这一部分,在这部分中,我们会知道总共查询的记录有多少,每一页的大小,一共有多少页,当前是第几页等分页最重要的信息。 VUE VUE 的前端可以用 Pagination 这个组件 Pagination | Components | BootstrapVue 我们直接在前端调用模板,将参数设置进来就完成了。 代码可以精简到只有下面几句话: <b-pagination v-model="pagedData.number" :total-rows="pagedData.totalElements" :per-page="pagedData.size" @click="pageSearch(pagedData.number -1)" class="pagination pagination-rounded justify-content-end mb-2" ></b-pagination> 不用重复做无用的事情了。 第一个参数是当前的页面是第几页。 第二个参数为一共有多少条记录。 第三个参数为当前分页的页面大小。 第四个参数为,如果页码被单击了,我们会触发一个什么样的函数,通常这个函数就是通过 AJAX 的调用到后台再获取一次数据。 是不是简单到令人发指。 如果没有这个模板的话,我们需要手写分页,还要算页面编码,真心没必要。 如果想使用不同的 CSS 的话,在分页模板中加入自己的 CSS 就可以了。 我们的分页效果为 页面看起来还非常干净喔。 https://www.ossez.com/t/vue/14117
最近在看看 Spring Security 中的内容。看到了下面一段话,还挺拗口的。 Spring Security 提供了一个 验证(authentication), 授权(authorization),和保护常见攻击 的框架。 Spring security 是一个强大的,并且可以高度定制的身份验证和访问控制框架,能够同时支持 imperative 和 reactive应用, Spring security 已经成为保护 Spring 应用实事上的标准。 有关完整的特性列表,请参考本参考指南中有关特性(Features) 部分的内容。 如果你已经开始准备对你的应用程序进行安全限制,请参考针对servle和 reactive 部分的内容。 解释 这里,提到了 2 个概念 servlet 和 reactive。Spring WebFlux 是 Spring Framework 5.0 中引入的新的响应式web框架。 与Spring MVC不同,它不需要Servlet API,是完全异步且非阻塞的,并且通过 Reactor 项目实现了 Reactive Streams 规范。 可以理解,servlet 和 reactive 是 2 个不同的处理方式,通常 MVC 模式是使用 servlet 的。reactive 是响应式,也可以说是反应式,主要特点就是异步处理,是基于 Spring WebFlux 框架的。 我们常用的 Spring 编程大部分人都应该使用的是 MVC 模式吧。 简单点来说就是 Spring 或者应用服务器会针对你的每一次访问创建一个线程,这个线程是阻塞的。 考虑一个应用场景就是上传一个 N 大文件的的情况,这个是不是因为线程的阻塞导致了系统资源的浪费,那我们想,能不能针对高 IO 的情况,我们使用异步线程或者其他方式。 Spring 提供了一个异步的方式,但是针对高 IO 的情况可能更多使用的是 WebFlux。 Spring Security 为这 2 种相应访问请求的方式来配置安全性。 这就是在 Spring Security 文档中说的 reactive 。 其实早在去年,就有过这么一次面试: 北美亚特兰大一金融服务公司面试总结 ,但因为这响应式 Web 框架实在是应用场景不多,通常不是 Spring 框架实际使用的重点。 https://www.ossez.com/t/spring-security-servlet-reactive/14116
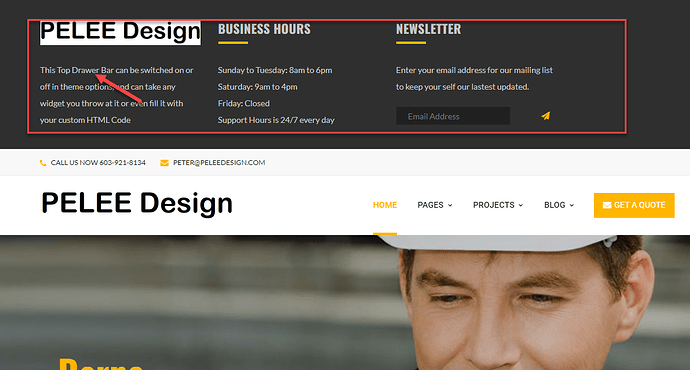
想了解这个主题选项在那里修改的。 指南 根据在后端的查找,没有找到一个可以一键关闭的地方。 但是这里面的内容是可以修改的。 选择左侧主题中的 Widgets。 然后打开 Widgets 中的 Top Drawer 然后可以对内部的内容进行修改。 修改完成后,单击右上角的更新就可以了。 然后刷新页面就可以看到首页上面的内容被修改了。 https://www.ossez.com/t/wordpress-top-drawer-bar/14115
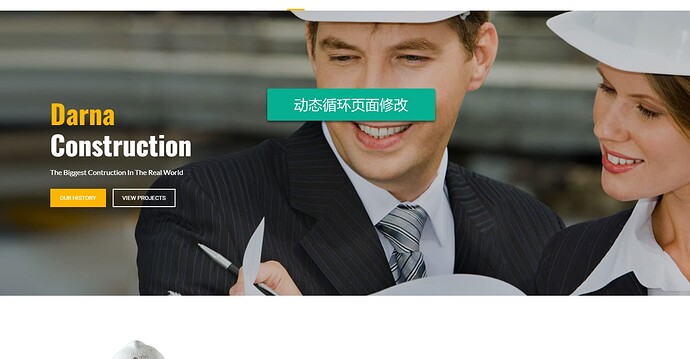
WordPress 如何对动态循环页面进行修改? 修改方法 进入后台,找到页面,在我们需要修改的页面中,我们会看到这个动态循环页面使用的是: Revolution Slider 插件。 将鼠标移动到这个插件上,然后单击上面的笔的标记可以对插件进行修改。 打开这个插件,我们会看到这个插件使用的是配置 Home 1。 找到插件 在左侧的菜单中,选择 Slider Revolution 这个插件。 然后找到我们需要修改的 Home 1 的主题,在这个主题上选择上面的铅笔标记。 WordPress 将会打开一个编辑界面。 在这个编辑页面中可以对图片上的文字进行修改。 至于背景图的修改,可以通过在打开的编辑页面中选择上面的 Slides 来进行修改。 在这里可以添加背景图片,删除背景图片等操作。 图片的位置是存储在媒体库中的,可以将图片做好后上传到媒体库。 https://www.ossez.com/t/wordpress-revolution-slider-settings/14114
EVUS 是美国国土安全部负责管理的。 官方针对 EVUS 的说明网站为:美国国土安全部网站常见问题及回答(FAQs) | U.S. Customs and Border Protection 通常这个网站有着更加详细的内容,直接访问上面的网站即可。 美国的移民部门通常比较多而且复杂。 驻外领事馆和相关结构通常只负责给申请人发放签证等证件,这个部门通常是美国国务院管辖的,美国人自己申请护照也通常也是美国国务院下属机构进行签发的。 入境 但是涉及到入境相关事宜,通常又是 CBP,简称海关和边境保护局来处理的。 CBP 在美国是执法机构,具有执法权。 一般来说 CBP 是不能限制美国公民入境,哪怕你是罪犯,但是入境美国是可以的,只是入境后交给相关检查或者警方处理,在这里有个衔接的过程。 针对外国人入境,CBP 的权限就非常大了,他们可以拒绝外国人入境,哪怕你是持有有效合法的证件。 这就是我们常常说的,我明明有签证,怎么就被遣返了。 或者我明明有有效居留权,为什么我绿卡就被注销掉了等情况。其实用注销这个词不完全正确。 不管上面 2 个情况是哪个情况,因为你持有外国护照,因此你就是外国人。 https://www.usreio.com/t/topic/291
什么是签证更新电子系统 (EVUS) 签证更新电子系统是指持有十年有效B1/B2, B1或B2(访问者)签证的中国公民所使用的个人基本信息在线定期更新系统, 以协助其赴美旅行。除了有效签证以外,上述旅客必须完成EVUS 登记,以便获得许可进入美国。 EVUS登记将在哪一天开始强制施行 自2016年11月29日起,所有持中华人民共和国护照,同时持有最长有效期(十年)B1/B2、B1和B2签证的个人必须持有有效的EVUS登记才能赴美旅行。被要求进行EVUS登记的旅客如果没有有效的登记,将不能获得登机牌或者经由陆地入境口入境。 EVUS登记的费用是多少 在网站开放接受及早登记时,美国海关和边境保护局不会收取EVUS登记费用。美国海关和边境保护局预期EVUS登记收费最终会实施,但目前尚未落实执行时间。在收费实施前,旅客可以免费完成EVUS登记。 总结 简单来说就是如果是持有 10 年的 B1/B2 签证,在进入美国之前需要先在这个网站上申请下。 就是简单的把 10 年的签证电子注册一下而已。 https://www.usreio.com/t/topic/290
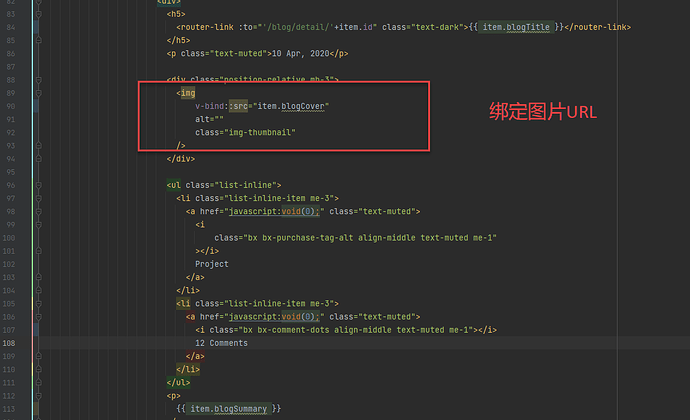
动态的绑定一个或多个 attribute,也可以是组件的 prop。 缩写: : 或者 . (当使用 .prop 修饰符) 期望: any (带参数) | Object (不带参数) 参数: attrOrProp (可选的) 修饰符: .camel ——将短横线命名的 attribute 转变为驼峰式命名。 .prop ——强制绑定为 DOM property。3.2+ .attr ——强制绑定为 DOM attribute。3.2+ 用途 当用于绑定 class 或 style attribute,v-bind 支持额外的值类型如数组或对象。详见下方的指南链接。在处理绑定时,Vue 默认会利用 in 操作符来检查该元素上是否定义了和绑定的 key 同名的 DOM property。 如果存在同名的 property,则 Vue 会把作为 DOM property 赋值,而不是作为 attribute 设置。这个行为在大多数情况都符合期望的绑定值类型,但是你也可以显式用 .prop 和 .attr 修饰符来强制绑定方式。有时这是必要的,特别是在和自定义元素打交道时。 当用于组件 props 绑定时,所绑定的 props 必须在子组件中已被正确声明。当不带参数使用时,可以用于绑定一个包含了多个 attribute 名称-绑定值对的对象。 示例 <!-- 绑定 attribute --> <img v-bind:src="imageSrc" /> <!-- 动态 attribute 名 --> <button v-bind:[key]="value"></button> <!-- 缩写 --> <img :src="imageSrc" /> <!-- 缩写形式的动态 attribute 名 --> <button :[key]="value"></button> <!-- 内联字符串拼接 --> <img :src="'/path/to/images/' + fileName" /> <!-- class 绑定 --> <div :class="{ red: isRed }"></div> <div :class="[classA, classB]"></div> <div :class="[classA, { classB: isB, classC: isC }]"></div> <!-- style 绑定 --> <div :style="{ fontSize: size + 'px' }"></div> <div :style="[styleObjectA, styleObjectB]"></div> <!-- 绑定对象形式的 attribute --> <div v-bind="{ id: someProp, 'other-attr': otherProp }"></div> <!-- prop 绑定。“prop” 必须在子组件中已声明。 --> <MyComponent :prop="someThing" /> <!-- 传递子父组件共有的 prop --> <MyComponent v-bind="$props" /> <!-- XLink --> <svg><a :xlink:special="foo"></a></svg> 使用 简单点来说就是对 HTML 中的元素,我们可以使用 v-bind 来进行绑定和动态的数据输出。 一个最简单的使用例子就是下面的我们需要根据我们返回的数据动态绑定一个图片。 <img v-bind:src="item.blogCover" alt="" class="img-thumbnail" /> 上面的代码,中的 item.blogCover 是我们从 JSON 返回对象中获得的数据,我们可以使用这个内置操作符将上面的图片的链接绑定到图片的 SRC 属性上。 通过上图绑定后,我们就可以完成图片的动态显示了。 https://www.ossez.com/t/vue-v-bind/14113
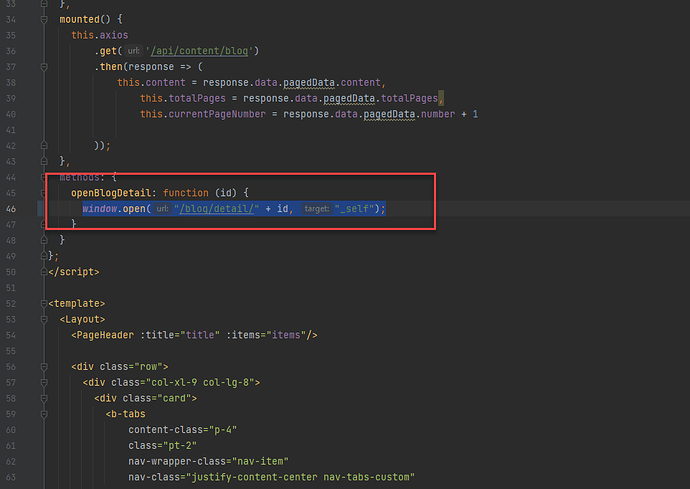
我们知道在 HTML 打开链接的方法就是定义 href 如下面的代码: <div> <a href="javascript: void(0);" @click="openBlogDetail(item.id)" class="text-primary">Read more <i class="mdi mdi-arrow-right"></i></a> </div> 但是,有时候我们是希望通过单击链接的方法调用一个 JS 函数。 上面就是定义了一个调用函数,并且传递 ID 到函数中。 在函数中打开链接 在函数中打开链接的方法是: window.open("/blog/detail/" + id, "_self") 需要注意的是,上面的打开方法我们添加了一个参数 _self。 这个参数的意思是在当前的标签页中打开。 按照现代浏览器的配置,如果不添加这个参数,将会把需要打开的链接在一个新的标签页中打开。 使用上面的方法,直接调用就可以了。 https://www.ossez.com/t/js/14112
在这个平台上面创建了一个文档:CWIKIUS · 语雀 Confluence Confluence 的问题就是太臃肿,不兼容 MD 格式。 但是,Confluence 和 JIRA 重度集成,因此成为很多公司文档的标配。 语雀 试用了下这个文档工具,整体上来说感觉第一步使用还不错。 虽然有点使用上面的不方便,但是大部分功能还是都有的。 我们现在更加倾向使用 MD 文件来进行保存文件。 但,这个平台貌似没有提供 MD 文件的导入,也许有,可能是我没有找到。 可以试用下看看效果,也许在文档多了以后的组织情况就能看出来了。 我们公司当前 Confluence 的文档巨多,简直可以说就是一堆垃圾在上面,无法进行分类。 https://www.ossez.com/t/topic/14111